2条回答
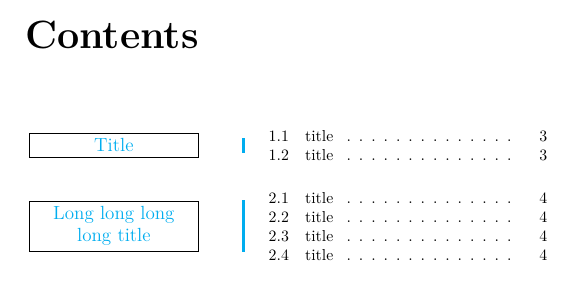
提问没有给具体信息,所以只在标准文档类 `book` 下做了实现,不保证任何兼容性。实现主要由两部分构成
- 在 `.toc` 文件中,把 `chapter` 以下的条目包在某个环境中。把 `chapter` 的标题保存下来,作为参数传给环境。
- 这个环境用 `tcolorbox` 实现,方便控制样式。
知乎文章《[[LaTeX 尝试] 一种目录样式:章名居左、多个节名居右](https://zhuanlan.zhihu.com/p/176992118)》提供了更详细的介绍和解释。
```tex
\documentclass[openany]{book}
\usepackage{xpatch}
\usepackage{tikz}
\usetikzlibrary{positioning}
\usepackage{tcolorbox}
\tcbuselibrary{skins, hooks} % actually skins lib loads tikz pkg
%TODO
% - breakable
\makeatletter
%\tcbset{
% % similar to def of option `attach boxed title to left top`
% attach boxed title to left/.style={
% % used in \tcbset{#1}\node[#3, at={(frame.#2)}] {\tcbox{}};
% attach@title@boxed@top={#1}{left}{west}
% },
%}
\newtcolorbox{tocchap}[1]{%
enhanced,
% box
beforeafter skip=0pt,
width=.6\linewidth,
flush right,
frame empty,
interior empty,
overlay={
% left line
\draw[line width=2pt, cyan] ([yshift=-15pt]frame.north west) -- ([yshift=15pt]frame.south west);
% title
% hekip between title and left line is caused by tikz option `node distance`
\node[left=of frame, draw] {\tcbtitle};
},
% title
detach title,
coltitle=cyan,
fonttitle=\large,
% attach boxed title to left,
% boxed title style={
% frame empty,
% interior empty
% },
% allow manual linebreak in title text
title={\parbox{100pt}{\centering #1}},
}
\newif\if@first@chapter
\@first@chaptertrue
% wrap toc entries lower than chapter in `tocchap` env
% expected contents of a .toc file:
% \contentsline {chapter}{\numberline {1}title}{2}%
% \begin {tocchap}{\@currentchapter }%
% \contentsline {section}{\numberline {1.1}title}{2}%
% \contentsline {section}{\numberline {1.2}title}{2}%
% \end {tocchap}%
%% default definition of \addcontentsline:
%% #1 = one of aux extension, e.g., "toc", "lof", ...
%% #2 = toc entry name, e.g., chapter, section, table, ...
%% #3 = toc entry title, e.g., \numberline{...}...
% \addtocontents{#1}{\protect\contentsline{#2}{#3}{\thepage}%
% \protected@file@percent}}
\xpretocmd\addcontentsline{%
\expandafter\ifx\csname the#2\endcsname\thechapter
\if@first@chapter
\global\@first@chapterfalse
\else
\addtocontents{#1}{\protect\end{tocchap}\protected@file@percent}%
\fi
\fi
}{}{\fail}
\xapptocmd\addcontentsline{%
\expandafter\ifx\csname the#2\endcsname\thechapter
\addtocontents{#1}{\protect\begin{tocchap}{\protect\@currentchapter}\protected@file@percent}
\fi%
}{}{\fail}
\AtEndDocument{%
\addtocontents{toc}{\protect\end{tocchap}\protected@file@percent}%
}
% store chapter title in \@currentchapter
\renewcommand*\l@chapter[2]{\def\@currentchapter{\let\numberline\@gobble#1}}
% reduce left skip of \l@section
\renewcommand*\l@section{\@dottedtocline{1}{0em}{2.3em}}
\makeatother
\begin{document}
\tableofcontents
\chapter{Title}
\section{title}
\section{title}
\chapter[Long long long \protect\\long title]{Long long long long title}
\section{title}
\section{title}
\section{title}
\section{title}
\end{document}
```
 <div class="appendcontent">
</div>
</div>
<div class="tool-group">
<!-- cdn节点 回答操作 -->
<div class="cdn_question_answer3825"></div>
<script type="text/javascript">
getquestioncaozuo(5,2480,3825);
</script>
</div>
</div>
</div>
<div class="comments-mod " style="display: none; float:none;padding-top:10px;" id="comment_3825">
<div class="areabox clearfix">
<div class="input-group">
<input type="text" placeholder="请输入评论内容,不少于5个字" AUTOCOMPLETE="off" class="comment-input form-control" name="content" />
<input type='hidden' value='0' name='replyauthor' />
<span class="input-group-btn"><input type="button" value="评论" class="btn btn-green" name="submit" onclick="addcomment(3825);"/> </span>
</div>
</div>
<ul class="my-comments-list nav">
<li class="loading">
<img src='https://wenda.latexstudio.net/static/css/default/loading.gif' align='absmiddle' />
加载中...
</li>
</ul>
</div>
</div>
</div>
</div>
<div>
</div>
</div>
<div class="noreplaytext bb">
<center><div> <a href="https://wenda.latexstudio.net/q-2480.html"> 查看其它2个回答
</a>
</div></center>
</div> <!-- cdn 问答邀请 -->
<div class="cdn_question_invate"></div>
<script type="text/javascript">
getquestioncaozuo(7,2480);
</script>
<div class="new-answer bb">
<h3 class="title">一周热门 <a href="content/solve" target="_blank" class="more">更多<font>> </font></a></h3>
<div class="inf-list">
<ul class="clearfix">
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-7 aside ">
<div class="standing">
<div class="positions bb" id="rankScroll">
<h3 class="title">相关问答</h3>
<ul>
</ul>
</div>
</div>
<div class="standing">
<div class="positions bb" id="rankScroll">
<h3 class="title">相关文章</h3>
<ul>
<li class="no-video">
<a href="https://wenda.latexstudio.net/article-5074.html" title="" > 如何使用 ctex 宏包中的 fontset=founder</a>
<div class="num-ask">
<a href="https://wenda.latexstudio.net/article-5074.html" title="如何使用 ctex 宏包中的 fontset=founder" class="anum"> 1 个评论</a>
</div>
</li>
<li class="no-video">
<a href="https://wenda.latexstudio.net/article-5067.html" title="" > 去掉定理编号后面的点</a>
<div class="num-ask">
<a href="https://wenda.latexstudio.net/article-5067.html" title="去掉定理编号后面的点" class="anum"> 1 个评论</a>
</div>
</li>
<li class="no-video">
<a href="https://wenda.latexstudio.net/article-5042.html" title="" > 用csquotes宏包排版引号</a>
<div class="num-ask">
<a href="https://wenda.latexstudio.net/article-5042.html" title="用csquotes宏包排版引号" class="anum"> 3 个评论</a>
</div>
</li>
<li class="no-video">
<a href="https://wenda.latexstudio.net/article-5041.html" title="" > 如何做出任意大小的角括号</a>
<div class="num-ask">
<a href="https://wenda.latexstudio.net/article-5041.html" title="如何做出任意大小的角括号" class="anum"> 2 个评论</a>
</div>
</li>
<li class="no-video">
<a href="https://wenda.latexstudio.net/article-5039.html" title="" > LaTeX源文件的命名、组织与管理</a>
<div class="num-ask">
<a href="https://wenda.latexstudio.net/article-5039.html" title="LaTeX源文件的命名、组织与管理" class="anum"> 2 个评论</a>
</div>
</li>
<li class="no-video">
<a href="https://wenda.latexstudio.net/article-5036.html" title="" > 关于列表环境各长度参数(间距)自定义的问题</a>
<div class="num-ask">
<a href="https://wenda.latexstudio.net/article-5036.html" title="关于列表环境各长度参数(间距)自定义的问题" class="anum"> 2 个评论</a>
</div>
</li>
<li class="no-video">
<a href="https://wenda.latexstudio.net/article-5032.html" title="" > 以方正四款字体为例说明如何通过 TeX Live 使用中文字体</a>
<div class="num-ask">
<a href="https://wenda.latexstudio.net/article-5032.html" title="以方正四款字体为例说明如何通过 TeX Live 使用中文字体" class="anum"> 3 个评论</a>
</div>
</li>
<li class="no-video">
<a href="https://wenda.latexstudio.net/article-5028.html" title="" > lineno 宏包搭配 amsmath 宏包的使用</a>
<div class="num-ask">
<a href="https://wenda.latexstudio.net/article-5028.html" title="lineno 宏包搭配 amsmath 宏包的使用" class="anum"> 0 个评论</a>
</div>
</li>
</ul>
</div>
</div>
<!--广告位5-->
</div>
</div>
</div>
<div class="modal fade" id="dialogadopt">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">关闭</span></button>
<h4 class="modal-title">采纳回答</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" name="editanswerForm" method="post" >
<input type="hidden" value="2480" id="adopt_qid" name="qid"/>
<input type="hidden" id="adopt_answer" value="0" name="aid"/>
<table class="table ">
<tr valign="top">
<td>向帮助了您的知道网友说句感谢的话吧!</td>
</tr>
<tr>
<td>
<div class="inputbox mt15">
<textarea class="form-control" id="adopt_txtcontent" name="content">非常感谢!</textarea>
</div>
</td>
</tr>
<tr>
<td><button type="button" id="adoptbtn" class="btn btn-success" >确 认</button></td>
</tr>
</table>
</form>
</div>
</div>
</div>
</div>
<script>
function checkpay(_qid,_aid){
var url="https://wenda.latexstudio.net/answerpay/poppay/"+_qid+"/"+_aid+".html";
var myModalTrigger = new $.zui.ModalTrigger({url:url});
myModalTrigger.show({
'backdrop':'static'
});
}
if(typeof($(".work-show-box").find("img").attr("data-original"))!="undefined"){
var imgurl=$(".work-show-box").find("img").attr("data-original");
$(".work-show-box").find("img").attr("src",imgurl);
}
$(".work-show-box").find("img").attr("data-toggle","lightbox");
$("#adoptbtn").click(function(){
var data={
content:$("#adopt_txtcontent").val(),
qid:$("#adopt_qid").val(),
aid:$("#adopt_answer").val()
}
$.ajax({
//提交数据的类型 POST GET
type:"POST",
//提交的网址
url:"https://wenda.latexstudio.net/question/ajaxadopt.html",
//提交的数据
data:data,
//返回数据的格式
datatype: "json",//"xml", "html", "script", "json", "jsonp", "text".
//在请求之前调用的函数
beforeSend:function(){},
//成功返回之后调用的函数
success:function(data){
var data=eval("("+data+")");
if(data.message=='ok'){
new $.zui.Messager('采纳成功!', {
type: 'success',
close: true,
placement: 'center' // 定义显示位置
}).show();
setTimeout(function(){
window.location.reload();
},1500);
}else{
new $.zui.Messager(data.message, {
close: true,
placement: 'center' // 定义显示位置
}).show();
}
} ,
//调用执行后调用的函数
complete: function(XMLHttpRequest, textStatus){
},
//调用出错执行的函数
error: function(){
//请求出错处理
}
});
})
</script>
</div>
<!-- 编辑标签 -->
<div class="modal fade" id="dialog_tag">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">关闭</span></button>
<h4 class="modal-title">编辑标签</h4>
</div>
<div class="modal-body">
<form onsubmit=" return checktagsubmit()" class="form-horizontal" name="edittagForm" action="https://wenda.latexstudio.net/question/edittag.html" method="post" >
<input type="hidden" value="2480" name="qid"/>
<p>最多设置5个标签!</p>
<div class="inputbox mar-t-1">
<div class=" dongtai ">
<div class="tags">
</div>
<input type="text" autocomplete="off" data-toggle="tooltip" data-placement="bottom" title="" placeholder="检索标签,最多添加5个,添加标签更容易被回答" data-original-title="检索标签,最多添加5个" name="topic_tagset" value="" class="txt_taginput" >
<i class="fa fa-search"></i>
<div class="tagsearch">
</div>
</div>
<input type="hidden" class="form-control" id="qtags" name="qtags" value=""/>
</div>
<div class="mar-t-1">
<button type="submit" class="btn btn-success">保存</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- 举报 -->
<div class="modal fade panel-report" id="dialog_inform">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">关闭</span></button>
<h4 class="modal-title">举报内容</h4>
</div>
<div class="modal-body">
<form id="rp_form" class="rp_form" action="https://wenda.latexstudio.net/inform/add.html" method="post">
<input value="" type="hidden" name="qid" id="myqid">
<input value="" type="hidden" name="aid" id="myaid">
<input value="" type="hidden" name="qtitle" id="myqtitle">
<div class="js-group-type group group-2">
<h4>检举类型</h4><ul>
<li class="js-report-con">
<label><input type="radio" name="group-type" value="1"><span>检举内容</span></label>
</li>
<li class="js-report-user">
<label><input type="radio" name="group-type" value="2"><span>检举用户</span></label>
</li>
</ul>
</div>
<div class="group group-2">
<h4>检举原因</h4><div class="list">
<ul>
<li>
<label class="reason-btn"><input type="radio" name="type" value="4"><span>广告推广</span></label>
</li>
<li>
<label class="reason-btn"><input type="radio" name="type" value="5"><span>恶意灌水</span></label>
</li>
<li>
<label class="reason-btn"><input type="radio" name="type" value="6"><span>回答内容与提问无关</span>
</label>
</li>
<li>
<label class="copy-ans-btn"><input type="radio" name="type" value="7"><span>抄袭答案</span></label>
</li>
<li>
<label class="reason-btn"><input type="radio" name="type" value="8"><span>其他</span></label>
</li>
</ul>
</div>
</div>
<div class="group group-3">
<h4>检举说明(必填)</h4>
<div class="textarea">
<ul class="anslist" style="display:none;line-height:20px;overflow:auto;height:171px;">
</ul>
<textarea name="content" maxlength="200" placeholder="请输入描述200个字以内">
</textarea>
</div>
</div>
<div class="mar-t-1">
<button type="submit" id="btninform" class="btn btn-success">提交</button>
<button type="button" class="btn btn-default mar-ly-1" data-dismiss="modal">关闭</button>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- 微信分享 -->
<div class="modal share-wechat animated" style="display: none;"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" data-dismiss="modal" class="close">×</button></div> <div class="modal-body"><h5>打开微信“扫一扫”,打开网页后点击屏幕右上角分享按钮</h5> <div data-url="https://wenda.latexstudio.net/answer/2480/3825.html" class="qrcode" title="https://wenda.latexstudio.net/answer/2480/3825.html"><canvas width="170" height="170" style="display: none;"></canvas>
<div id="qr_wxcode">
</div></div></div> <div class="modal-footer"></div></div></div></div>
<!-- 设置付费金额 -->
<div class="modal pay-money animated" style="display: none;">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" data-dismiss="modal" class="close">×</button>
</div>
<div class="modal-body">
<h5>付费偷看金额在0.1-10元之间</h5>
<div class="mar-t-1">
<input type="number" value="0" id="chakanjine" class="form-control" />
</div>
<button id="comfirm_pay" class="btn btn-success mar-t-1">确定</button>
</div>
<div class="modal-footer">
</div>
</div>
</div>
</div>
<!-- 邀请回答 -->
<div class="modal fade" id="dialog_invate" >
<div class="modal-dialog" style="width:700px;top:-30px;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">关闭</span></button>
<h4 class="modal-title"></h4>
<div class="m_invateinfo">
<span class="m_i_text""> 您已邀请<span class="m_i_persionnum">0</span>人回答</span>
<span data-toggle="popover" data-tip-class="popover-info" data-html="ture" data-placement="bottom" data-content="" title="我的邀请列表" class="m_i_view">查看邀请</span>
<div class="m_i_warrper">
<input data-qid="2480" type="text" id="m_i_searchusertxt" class="m_i_search" placeholder="搜索你想邀请的人">
<i class="fa fa-search"></i>
</div>
</div>
</div>
<div class="modal-body" >
<!-- 邀请回答 -->
<ul class="trigger-menu m_invate_tab" data-pjax-container="#list-container">
<li class="active" data-qid="2480" data-item="1"><a href="javascript:">擅长该话题的人</a></li>
<li class="" data-qid="2480" data-item="2"><a href="javascript:"> 回答过该话题的人</a></li>
<li class="" data-qid="2480" data-item="3"><a href="javascript:">我关注的人</a></li>
</ul>
<!-- 邀请回答列表 -->
<div class="m_invatelist">
</div>
</div>
</div>
</div>
</div>
<script>
getquestioncaozuo(1,2480);
getquestioncaozuo(2,2480);
getquestioncaozuo(3,2480);
getquestioncaozuo(4,2480);
$(".btnshowall").click(function(){
$(".shortquestioncontent").toggle();
$(".hidequestioncontent").toggle();
});
//根据分类读取改分类下有回答的人
function showeditor(){
$(".canwirteanswer").slideDown();
scrollTo(0,$('#showanswerform').offset().top-200);
}
var needcode=1;
var g_id = 6;
var qid = 2480;
function listertext(){
var _content=$("#anscontent").val();
if(_content.length>0&&g_id!=1){
$(".code_hint").show();
}else{
$(".code_hint").hide();
}
}
var mobile_localyuyin=0;
// var userAgent = window.navigator.userAgent.toLowerCase();
// $.browser.msie8 = $.browser.msie && /msie 8\.0/i.test(userAgent);
// if($.browser.msie8==true){
// var mobile_localyuyin=0;
// }
var targetplay=null;
function checktagsubmit(){
if(gettagsnum()<=0){
alert("请设置标签");
return false;
}
if(gettagsnum()>5){
alert("最多添加5个标签");
return false;
}
var _tagstr=gettaglist();
$("#qtags").val(_tagstr);
}
$(".txt_taginput").on(" input propertychange",function(){
var _txtval=$(this).val();
if(_txtval.length>1){
//检索标签信息
var _data={tagname:_txtval};
var _url="https://wenda.latexstudio.net/tags/ajaxsearch.html";
function success(result){
console.log(result)
if(result.code==200){
console.log(_txtval)
$(".tagsearch").html("");
for(var i=0;i<result.taglist.length;i++){
var _msg=result.taglist[i].tagname
$(".tagsearch").append('<div class="tagitem" tagid="'+result.taglist[i].id+'">'+_msg+'</div>');
}
$(".tagsearch").show();
$(".tagsearch .tagitem").click(function(){
var _tagname=$.trim($(this).html());
var _tagid=$.trim($(this).attr("tagid"));
if(gettagsnum()>=5){
alert("标签最多添加5个");
return false;
}
if(checktag(_tagname)){
alert("标签已存在");
return false;
}
$(".dongtai .tags").append('<div class="tag"><span tagid="'+_tagid+'">'+_tagname+"</span><i class='fa fa-close'></i></div>");
$(".dongtai .tags .tag .fa-close").click(function(){
$(this).parent().remove();
});
$(".tagsearch").html("");
$(".tagsearch").hide();
$(".txt_taginput").val("");
});
}
}
ajaxpost(_url,_data,success);
}else{
$(".tagsearch").html("");
$(".tagsearch").hide();
}
})
function checktag(_tagname){
var tagrepeat=false;
$(".dongtai .tags .tag span").each(function(index,item){
var _tagnametmp=$.trim($(this).html());
if(_tagnametmp==_tagname){
tagrepeat=true;
}
})
return tagrepeat;
}
function gettaglist(){
var taglist='';
$(".dongtai .tags .tag span").each(function(index,item){
var _tagnametmp=$.trim($(this).attr("tagid"));
taglist=taglist+_tagnametmp+",";
})
taglist=taglist.substring(0,taglist.length-1);
return taglist;
}
function gettagsnum(){
return $(".dongtai .tags .tag").length;
}
$(".tagsearch .tagitem").click(function(){
var _tagname=$.trim($(this).html());
if(gettagsnum()>=5){
alert("标签最多添加5个");
return false;
}
if(checktag(_tagname)){
alert("标签已存在");
return false;
}
$(".dongtai .tags").append('<div class="tag"><span>'+_tagname+"</span><i class='fa fa-close'></i></div>");
$(".dongtai .tags .tag .fa-close").click(function(){
$(this).parent().remove();
});
$(".tagsearch").html("");
$(".tagsearch").hide();
$(".txt_taginput").val("");
});
$(".dongtai .tags .tag .fa-close").click(function(){
$(this).parent().remove();
});
$(".yuyinplay").click(function(){
targetplay=$(this);
var _serverid=targetplay.attr("id");
if(_serverid == '') {
alert('语音文件丢失');
return;
}
$(".wtip").html("免费偷听");
targetplay.find(".wtip").html("播放中..");
if(mobile_localyuyin==1){
$(".htmlview").removeClass("hide");
$(".ieview").addClass("hide");
var myAudio =targetplay.find("#voiceaudio")[0];
// myAudio.pause();
//myAudio.play();
if(myAudio.paused){
targetplay.find(".wtip").html("播放中..");
myAudio.play();
}else{
targetplay.find(".wtip").html("暂停..");
myAudio.pause();
}
function endfun(){ targetplay.find(".wtip").html("播放结束");alert("播放结束!")}
var is_playFinish = setInterval(function(){
if( myAudio.ended){
endfun();
window.clearInterval(is_playFinish);
}
}, 10);
}else{
$(".ieview").removeClass("hide");
$(".htmlview").addClass("hide");
}
})
function deleteanswer(current_aid){
if(confirm("是否删除此回答?")){
window.location.href=g_site_url + "index.php" + query + "question/deleteanswer/"+current_aid+"/2480";
}
}
function adoptanswer(aid) {
$("#adopt_answer").val(aid);
$('#dialogadopt').modal('show');
}
//编辑标签
function edittag() {
$('#dialog_tag').modal('show');
}
if(typeof($(".show-content").find("img").attr("data-original"))!="undefined"){
var imgurl=$(".show-content").find("img").attr("data-original");
$(".show-content").find("img").attr("src",imgurl);
}
$(".show-content").find("img").attr("data-toggle","lightbox");
var category1 = [["2","表格"],["3","插图"],["4","绘图"],["5","beamer"],["6","文本排版"],["7","参考文献"],["8","章节样式"],["9","版面设置"],["10","辅助工具"],["11","数学公式"],["12","字体设置"],["13","交叉引用"],["14","页眉页脚"],["15","模板开发"],["16","投稿"],["17","listings"],["18","编辑器"],["24","宏包使用"],["25","排版软件"]];
var category2 = [["4","19","TiKZ-PGF"],["25","26","Indesign"],["12","29","公式字体"],["4","20","PStricks"],["25","27","方正飞腾"],["12","30","文本字体"],["4","21","metapost"],["25","28","方正书版"],["4","22","Asymptote"],["4","23","picture"]];
var category3 = [];
var selectedcid = "6,0,0";
//修改分类
function change_category() {
var category1 = $("#category1 option:selected").val();
var category2 = $("#category2 option:selected").val();
var category3 = $("#category3 option:selected").val();
if (category1 > 0) {
$("#categoryid").val(category1);
}
if (category2 > 0) {
$("#categoryid").val(category2);
}
if (category3 > 0) {
$("#categoryid").val(category3);
}
$("#catedialog").model("hide");
$("form[name='editcategoryForm']").submit();
}
//投诉
function openinform(qid ,qtitle,aid) {
$("#myqid").val(qid);
$("#myqtitle").val(qtitle);
$("#myaid").val(aid);
$('#dialog_inform').modal('show');
}
$(".showcommentid").each(function(){
var dataid=$(this).attr("data-id");
show_comment(dataid);
});
function show_comment(answerid) {
if ($("#comment_" + answerid).css("display") === "none") {
load_comment(answerid);
$("#comment_" + answerid).slideDown();
} else {
$("#comment_" + answerid).slideUp();
}
}
//添加评论
function addcomment(answerid) {
var content = $("#comment_" + answerid + " input[name='content']").val();
var replyauthor = $("#comment_" + answerid + " input[name='replyauthor']").val();
if (g_uid == 0){
login();
return false;
}
if (bytes($.trim(content)) < 5){
alert("评论内容不能少于5字");
return false;
}
$.ajax({
type: "POST",
url: "https://wenda.latexstudio.net/answer/addcomment.html",
data: "content=" + content + "&answerid=" + answerid+"&replyauthor="+replyauthor,
success: function(status) {
if (status == '1') {
$("#comment_" + answerid + " input[name='content']").val("");
load_comment(answerid);
}else{
if(status == '-2'){
alert("问题已经关闭,无法评论");
}
}
}
});
}
//删除评论
function deletecomment(commentid, answerid) {
if (!confirm("确认删除该评论?")) {
return false;
}
$.ajax({
type: "POST",
url: "https://wenda.latexstudio.net/answer/deletecomment.html",
data: "commentid=" + commentid + "&answerid=" + answerid,
success: function(status) {
if (status == '1') {
load_comment(answerid);
}
}
});
}
//加载评论
function load_comment(answerid){
$.ajax({
type: "GET",
cache:false,
url: "https://wenda.latexstudio.net/index.php?answer/ajaxviewcomment/" + answerid,
success: function(comments) {
$("#comment_" + answerid + " .my-comments-list").html(comments);
}
});
}
function replycomment(commentauthorid,answerid){
var comment_author = $("#comment_author_"+commentauthorid).attr("title");
$("#comment_"+answerid+" .comment-input").focus();
$("#comment_"+answerid+" .comment-input").val("回复 "+comment_author+" :");
$("#comment_" + answerid + " input[name='replyauthor']").val(commentauthorid);
}
$(function(){
initcategory(category1);
fillcategory(category2, $("#category1 option:selected").val(), "category2");
fillcategory(category3, $("#category2 option:selected").val(), "category3");
var qrurl="https://wenda.latexstudio.net/answer/2480/3825.html";
//微信二维码生成
$('#qr_wxcode').qrcode(qrurl);
//显示微信二维码
$(".share-weixin").click(function(){
$(".share-wechat").show();
});
//关闭微信二维码
$(".close").click(function(){
$(".share-wechat").hide();
$(".pay-money").hide();
});
$(".button_agree").click(function(){
var supportobj = $(this);
var answerid = $(this).attr("id");
$.ajax({
type: "GET",
url:"https://wenda.latexstudio.net/index.php?answer/ajaxhassupport/" + answerid,
cache: false,
success: function(hassupport){
if (hassupport != '1'){
$.ajax({
type: "GET",
cache:false,
url: "https://wenda.latexstudio.net/index.php?answer/ajaxaddsupport/" + answerid,
success: function(comments) {
supportobj.find("span").html(comments+"人赞");
}
});
}else{
alert("您已经赞过");
}
}
});
});
})
</script>
<style>
.CodeMirror-scroll{
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Liberation Sans", "PingFang SC", "Microsoft YaHei", "Hiragino Sans GB", "Wenquanyi Micro Hei", "WenQuanYi Zen Hei", "ST Heiti", SimHei, SimSun, "WenQuanYi Zen Hei Sharp", sans-serif;
}
</style>
<script src="https://wenda.latexstudio.net/static/js/jquery.lazyload.min.js" type="text/javascript"></script>
<script>
$("a").attr("target","_self");
$("img.lazy").lazyload({effect: "fadeIn" });
</script>
<div class="side-tool" id="to_top"><ul><li data-placement="left" data-toggle="tooltip" data-container="body" data-original-title="回到顶部" >
<a href="#" class="function-button"><i class="fa fa-angle-up"></i></a>
</li>
</ul></div>
<script>
window.onload = function(){
$(".edui-upload-video").attr("preload","");
var oTop = document.getElementById("to_top");
var screenw = document.documentElement.clientWidth || document.body.clientWidth;
var screenh = document.documentElement.clientHeight || document.body.clientHeight;
window.onscroll = function(){
var scrolltop = document.documentElement.scrollTop || document.body.scrollTop;
if(scrolltop<=screenh){
oTop.style.display="none";
}else{
oTop.style.display="block";
}
if(scrolltop>30){
$(".scrollshow").show();
}else{
$(".scrollshow").hide();
}
}
oTop.onclick = function(){
document.documentElement.scrollTop = document.body.scrollTop =0;
}
}
</script>
<footer class="navbar-static-bottom" style="margin-top:60px;display: flex;">
<div style="width: 1180px; padding-right: 15px;padding-left: 15px;margin-right: auto;margin-left: auto;">
<div class="b_row" style=" margin-right: -15px;margin-left: -15px;">
<div style="position: relative;min-height: 1px;padding-right: 15px;padding-left: 15px;float: left;width: 100%;">
<ul class="list-inline pull-left">
<li>
<img src="https://wenda.latexstudio.net/data/attach/logo/logo.png" style="width:130px;" alt="">
</li>
</ul>
<ul class="list-inline" style="text-align:end">
<li>
<a href="/">首页</a>
</li>
<li>
<a href="https://latexstudio.net/index/lists/index/type/1.html">使用样例</a>
</li>
<li>
<a href="https://latexstudio.net/index/lists/index/type/21.html">排版作品</a>
</li>
<li>
<a href="https://latexstudio.net/index/lists/index/type/2.html">模板库 </a>
</li>
<li>
<a href="https://www.latexstudio.net/index/about/">关于我们</a>
</li>
</ul>
<p style="margin-top:10px;letter-spacing: 1px;text-align:end">浙ICP备2020033727号
<img src="/static/css/weilai/images/badge.png" style="vertical-align: text-bottom;">
LaTeX Online Code Snippets-Copyright©2019版权所有
</p>
</div>
</div>
</div>
</footer>
</body>
</html>