如以下代码所示:
想让插图在文中所在大概位置页面插入,因为实际文章输出参考文献后会出现这种尴尬局面,图插入至参考文献中的现象
```tex
\documentclass[journal]{IEEEtran}
\usepackage{mwe}
\usepackage{subcaption}
\begin{document}
\section{Lipsum}
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut
purus elit, vestibulum ut, placerat ac, adipiscing vitae, felis.
Curabitur dictum gravida mauris. Nam arcu libero, nonummy
eget, consectetuer id, vulputate a, magna. Donec vehicula au-
gue eu neque. Pellentesque habitant morbi tristique senectus
et netus et malesuada fames ac turpis egestas. Mauris ut leo.
Cras viverra metus rhoncus sem. Nulla et lectus vestibulum
urna fringilla ultrices. Phasellus eu tellus sit amet tortor gravida
placerat. Integer sapien est, iaculis in, pretium quis, viverra ac,
nunc. Praesent eget sem vel leo ultrices bibendum. Aenean
faucibus. Morbi dolor nulla, malesuada eu, pulvinar at, mol-
lis ac, nulla. Curabitur auctor semper nulla. Donec varius orci
eget risus. Duis nibh mi, congue eu, accumsan eleifend, sagittis
quis, diam. Duis eget orci sit amet orci dignissim rutrum.
Nam dui ligula, fringilla a, euismod sodales, sollicitudin vel,
wisi. Morbi auctor lorem non justo. Nam lacus libero, pretium
at, lobortis vitae, ultricies et, tellus. Donec aliquet, tortor sed
accumsan bibendum, erat ligula aliquet magna, vitae ornare
odio metus a mi. Morbi ac orci et nisl hendrerit mollis. Sus-
pendisse ut massa. Cras nec ante. Pellentesque a nulla. Cum
sociisnatoquepenatibusetmagnisdisparturientmontes, nasce-
tur ridiculus mus. Aliquam tincidunt urna. Nulla ullamcorper
vestibulum turpis. Pellentesque cursus luctus mauris.
Nulla malesuada porttitor diam. Donec felis erat, congue
non, volutpat at, tincidunt tristique, libero. Vivamus viverra
fermentum felis. Donec nonummy pellentesque ante. Phasellus
adipiscing semper elit. Proin fermentum massa ac quam. Sed
diam turpis, molestie vitae, placerat a, molestie nec, leo. Mae-
cenas lacinia. Nam ipsum ligula, eleifend at, accumsan nec,
suscipit a, ipsum. Morbi blandit ligula feugiat magna. Nunc
eleifend consequat lorem. Sed lacinia nulla vitae enim. Pellen-
tesque tincidunt purus vel magna. Integer non enim. Praesent
euismod nunc eu purus. Donec bibendum quam in tellus. Nul-
lam cursus pulvinar lectus. Donec et mi. Nam vulputate metus
eu enim. Vestibulum pellentesque felis eu massa.
\begin{figure*}
\centering
\begin{subfigure}{0.45\textwidth}
\includegraphics[width=\linewidth]{example-image.pdf}
\caption{Subfigure 1}\label{fig:subfigure-1}
\end{subfigure}
\begin{subfigure}{0.45\textwidth}
\includegraphics[width=\linewidth]{example-image-a.pdf}
\caption{Subfigure 2}\label{fig:subfigure-2}
\end{subfigure}
\begin{subfigure}{0.45\textwidth}
\includegraphics[width=\linewidth]{example-image-b.pdf}
\caption{Subfigure 3}\label{fig:subfigure-3}
\end{subfigure}
\begin{subfigure}{0.45\textwidth}
\includegraphics[width=\linewidth]{example-image-c.pdf}
\caption{Subfigure 4}\label{fig:subfigure-4}
\end{subfigure}
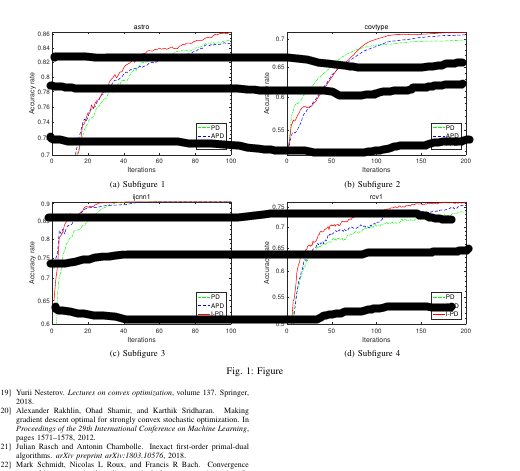
\caption{Figure}\label{fig:figure}
\end{figure*}
2. LIPSUM
Quisque ullamcorper placerat ipsum. Cras nibh. Morbi vel
justo vitae lacus tincidunt ultrices. Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. In hac habitasse platea dictumst.
Integer tempus convallis augue. Etiam facilisis. Nunc elemen-
tum fermentum wisi. Aenean placerat. Ut imperdiet, enim sed
gravida sollicitudin, felis odio placerat quam, ac pulvinar elit
purus eget enim. Nunc vitae tortor. Proin tempus nibh sit amet
nisl. Vivamus quis tortor vitae risus porta vehicula.
Fusce mauris. Vestibulum luctus nibh at lectus. Sed biben-
dum, nulla a faucibus semper, leo velit ultricies tellus, ac ve-
nenatis arcu wisi vel nisl. Vestibulum diam. Aliquam pellen-
tesque, augue quis sagittis posuere, turpis lacus congue quam,
in hendrerit risus eros eget felis. Maecenas eget erat in sapien
mattisporttitor. Vestibulumporttitor. Nullafacilisi. Sedaturpis
eu lacus commodo facilisis. Morbi fringilla, wisi in dignissim
interdum, justo lectus sagittis dui, et vehicula libero dui cursus
dui. Mauris tempor ligula sed lacus. Duis cursus enim ut au-
gue. Cras ac magna. Cras nulla. Nulla egestas. Curabitur a
leo. Quisque egestas wisi eget nunc. Nam feugiat lacus vel est.
Curabitur consectetuer.
Suspendisse vel felis. Ut lorem lorem, interdum eu, tincidunt
sit amet, laoreet vitae, arcu. Aenean faucibus pede eu ante.
Praesent enim elit, rutrum at, molestie non, nonummy vel, nisl.
Ut lectus eros, malesuada sit amet, fermentum eu, sodales cur-
sus, magna. Donec eu purus. Quisque vehicula, urna sed ul-
tricies auctor, pede lorem egestas dui, et convallis elit erat sed
nulla. Donec luctus. Curabitur et nunc. Aliquam dolor odio,
commodo pretium, ultricies non, pharetra in, velit. Integer arcu
est, nonummy in, fermentum faucibus, egestas vel, odio. Sed
commodo posuere pede. Mauris ut est. Ut quis purus. Sed ac
odio. Sed vehicula hendrerit sem. Duis non odio. Morbi ut
dui. Sed accumsan risus eget odio. In hac habitasse platea dic-
tumst. Pellentesque non elit. Fusce sed justo eu urna porta tin-
cidunt. Mauris felis odio, sollicitudin sed, volutpat a, ornare ac,
erat. Morbiquisdolor. Donecpellentesque, eratacsagittissem-
per, nunc dui lobortis purus, quis congue purus metus ultricies
tellus. Proin et quam. Class aptent taciti sociosqu ad litora
torquent per conubia nostra, per inceptos hymenaeos. Praesent
sapien turpis, fermentum vel, eleifend faucibus, vehicula eu, la-
cus.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut
purus elit, vestibulum ut, placerat ac, adipiscing vitae, felis.
Curabitur dictum gravida mauris. Nam arcu libero, nonummy
eget, consectetuer id, vulputate a, magna. Donec vehicula au-
gue eu neque. Pellentesque habitant morbi tristique senectus
et netus et malesuada fames ac turpis egestas. Mauris ut leo.
Cras viverra metus rhoncus sem. Nulla et lectus vestibulum
urna fringilla ultrices. Phasellus eu tellus sit amet tortor gravida
placerat. Integer sapien est, iaculis in, pretium quis, viverra ac,
nunc. Praesent eget sem vel leo ultrices bibendum. Aenean
faucibus. Morbi dolor nulla, malesuada eu, pulvinar at, mol-
lis ac, nulla. Curabitur auctor semper nulla. Donec varius orci
eget risus. Duis nibh mi, congue eu, accumsan eleifend, sagittis
quis, diam. Duis eget orci sit amet orci dignissim rutrum.
Nam dui ligula, fringilla a, euismod sodales, sollicitudin vel,
wisi. Morbi auctor lorem non justo. Nam lacus libero, pretium
at, lobortis vitae, ultricies et, tellus. Donec aliquet, tortor sed
accumsan bibendum, erat ligula aliquet magna, vitae ornare
\section{Lipsum}
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut
purus elit, vestibulum ut, placerat ac, adipiscing vitae, felis.
Curabitur dictum gravida mauris. Nam arcu libero, nonummy
eget, consectetuer id, vulputate a, magna. Donec vehicula au-
gue eu neque. Pellentesque habitant morbi tristique senectus
et netus et malesuada fames ac turpis egestas. Mauris ut leo.
Cras viverra metus rhoncus sem. Nulla et lectus vestibulum
urna fringilla ultrices. Phasellus eu tellus sit amet tortor gravida
placerat. Integer sapien est, iaculis in, pretium quis, viverra ac,
nunc. Praesent eget sem vel leo ultrices bibendum. Aenean
faucibus. Morbi dolor nulla, malesuada eu, pulvinar at, mol-
lis ac, nulla. Curabitur auctor semper nulla. Donec varius orci
eget risus. Duis nibh mi, congue eu, accumsan eleifend, sagittis
quis, diam. Duis eget orci sit amet orci dignissim rutrum.
Nam dui ligula, fringilla a, euismod sodales, sollicitudin vel,
wisi. Morbi auctor lorem non justo. Nam lacus libero, pretium
at, lobortis vitae, ultricies et, tellus. Donec aliquet, tortor sed
accumsan bibendum, erat ligula aliquet magna, vitae ornare
odio metus a mi. Morbi ac orci et nisl hendrerit mollis. Sus-
pendisse ut massa. Cras nec ante. Pellentesque a nulla. Cum
sociisnatoquepenatibusetmagnisdisparturientmontes, nasce-
tur ridiculus mus. Aliquam tincidunt urna. Nulla ullamcorper
vestibulum turpis. Pellentesque cursus luctus mauris.
Nulla malesuada porttitor diam. Donec felis erat, congue
non, volutpat at, tincidunt tristique, libero. Vivamus viverra
fermentum felis. Donec nonummy pellentesque ante. Phasellus
adipiscing semper elit. Proin fermentum massa ac quam. Sed
diam turpis, molestie vitae, placerat a, molestie nec, leo. Mae-
cenas lacinia. Nam ipsum ligula, eleifend at, accumsan nec,
suscipit a, ipsum. Morbi blandit ligula feugiat magna. Nunc
eleifend consequat lorem. Sed lacinia nulla vitae enim. Pellen-
tesque tincidunt purus vel magna. Integer non enim. Praesent
euismod nunc eu purus. Donec bibendum quam in tellus. Nul-
lam cursus pulvinar lectus. Donec et mi. Nam vulputate metus
eu enim. Vestibulum pellentesque felis eu massa.
2. LIPSUM
Quisque ullamcorper placerat ipsum. Cras nibh. Morbi vel
justo vitae lacus tincidunt ultrices. Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. In hac habitasse platea dictumst.
Integer tempus convallis augue. Etiam facilisis. Nunc elemen-
tum fermentum wisi. Aenean placerat. Ut imperdiet, enim sed
gravida sollicitudin, felis odio placerat quam, ac pulvinar elit
purus eget enim. Nunc vitae tortor. Proin tempus nibh sit amet
nisl. Vivamus quis tortor vitae risus porta vehicula.
Fusce mauris. Vestibulum luctus nibh at lectus. Sed biben-
dum, nulla a faucibus semper, leo velit ultricies tellus, ac ve-
nenatis arcu wisi vel nisl. Vestibulum diam. Aliquam pellen-
tesque, augue quis sagittis posuere, turpis lacus congue quam,
in hendrerit risus eros eget felis. Maecenas eget erat in sapien
mattisporttitor. Vestibulumporttitor. Nullafacilisi. Sedaturpis
eu lacus commodo facilisis. Morbi fringilla, wisi in dignissim
interdum, justo lectus sagittis dui, et vehicula libero dui cursus
dui. Mauris tempor ligula sed lacus. Duis cursus enim ut au-
gue. Cras ac magna. Cras nulla. Nulla egestas. Curabitur a
leo. Quisque egestas wisi eget nunc. Nam feugiat lacus vel est.
Curabitur consectetuer.
Suspendisse vel felis. Ut lorem lorem, interdum eu, tincidunt
sit amet, laoreet vitae, arcu. Aenean faucibus pede eu ante.
Praesent enim elit, rutrum at, molestie non, nonummy vel, nisl.
Ut lectus eros, malesuada sit amet, fermentum eu, sodales cur-
sus, magna. Donec eu purus. Quisque vehicula, urna sed ul-
tricies auctor, pede lorem egestas dui, et convallis elit erat sed
nulla. Donec luctus. Curabitur et nunc. Aliquam dolor odio,
commodo pretium, ultricies non, pharetra in, velit. Integer arcu
est, nonummy in, fermentum faucibus, egestas vel, odio. Sed
commodo posuere pede. Mauris ut est. Ut quis purus. Sed ac
odio. Sed vehicula hendrerit sem. Duis non odio. Morbi ut
dui. Sed accumsan risus eget odio. In hac habitasse platea dic-
tumst. Pellentesque non elit. Fusce sed justo eu urna porta tin-
cidunt. Mauris felis odio, sollicitudin sed, volutpat a, ornare ac,
erat. Morbiquisdolor. Donecpellentesque, eratacsagittissem-
per, nunc dui lobortis purus, quis congue purus metus ultricies
tellus. Proin et quam. Class aptent taciti sociosqu ad litora
torquent per conubia nostra, per inceptos hymenaeos. Praesent
sapien turpis, fermentum vel, eleifend faucibus, vehicula eu, la-
cus.
\end{document}
作者追问:2019-10-20 21:02
回答: 2019-10-20 21:02
一周热门 更多>