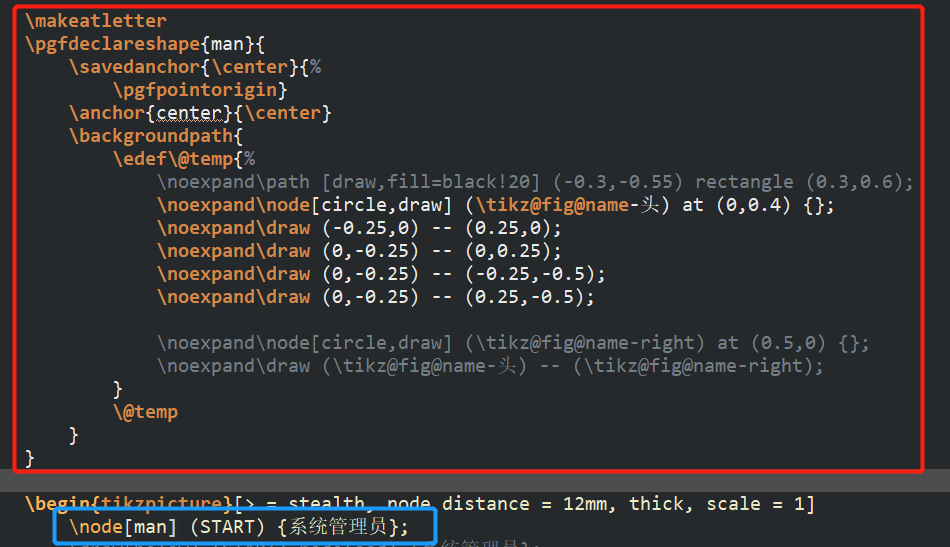
如下图1所示
红框是man结点的定义,蓝框是man结点的调用
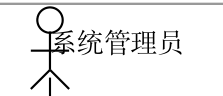
输出如下图2(请忽视人裆下的小棍,是其他代码产生的)
问题:
- 我想让“系统管理员”的字居中显示在小人的脚下。或者说,我想让
man结点无论输入什么文字都能居中显示在小人脚下。要怎么修改man的定义呢? - 我还想让这个
man结点在后期添加线段的时候不会总是从原点(0,0)开始连接,而是像上图2裆下的小棍那样,离小人有较大的距离(距离大得足以将中文放进去),如下图3所示。
代码如下:(略有删改,输出与截图有所出入,但不影响本问题的提出)
\documentclass{article}
\usepackage{xeCJK}
\usepackage{amsmath, amssymb, graphics, setspace,palatino}
\usepackage{tikz,bm,color,tikz-3dplot,pst-3dplot,pgfplots}
\usepackage[margin=0cm,nohead]{geometry}
\usepackage[active,tightpage]{preview}
\usetikzlibrary{calc}
\usetikzlibrary{shapes,arrows}
\usetikzlibrary{spy}
\PreviewEnvironment{tikzpicture}
\begin{document}
\makeatletter
\pgfdeclareshape{man}{
\savedanchor{\center}{%
\pgfpointorigin}
\anchor{center}{\center}
\backgroundpath{
\edef\@temp{%
\noexpand\node[circle,draw] (\tikz@fig@name-头) at (0,0.4) {};
\noexpand\draw (-0.25,0) -- (0.25,0);
\noexpand\draw (0,-0.25) -- (0,0.25);
\noexpand\draw (0,-0.25) -- (-0.25,-0.5);
\noexpand\draw (0,-0.25) -- (0.25,-0.5);
}
\@temp
}
}
\begin{tikzpicture}[> = stealth, node distance = 12mm, thick, scale = 1]
\node[man] (START) {系统管理员};
\end{tikzpicture}
\end{document}